App Design of Instagram for Android
April 5, 2012
Instagram. Over 27 million users and Apples App Store App of the Year for 2011.
Yesterday, after much anticipation by many Android users, Instagram for Android was released and has already clocked over one million downloads. That’s not surprising given the popularity of the photo sharing social network, previously exclusive to the iPhone.
With so much anticipation and buzz surrounding the release, including myself signing up for email notifications pre-release, I was naturally excited to hit Google Play and see what the developers and designers at Instagram had put together. In fact I downloaded it in bed before I had my breakfast.
That’s not crazy… I wanted to know a few things. Was the app going to deliver a uniquely Android experience? Maybe it’d be a straight’n’lazy port of the iPhone app? Or maybe the developers would choose a safe middle ground between the two.
Note: I won’t be commenting on features the app has or doesn’t have on each platform. This is purely a discussion about Android app design.
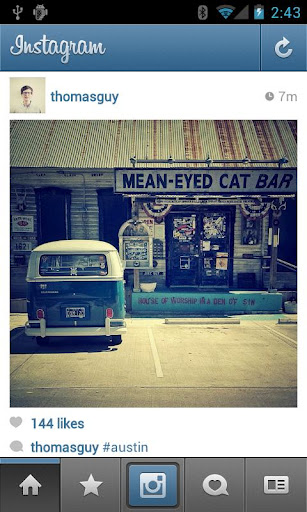
First impressions. After getting through the login screen I’m presented with the Instagram home screen.
At the top of the screen Instagram have implemented the Android action bar. Google have been pushing the action bar pattern to developers a lot in recent times. Through the design of their own Android apps, in the new Android design guidelines, and even at Google’s developer labs.
In terms of app navigation this is now the standard for where you should start on Android. Instagram’s implementation is however a faux action bar that runs a little differently to the native control available on phones running Android 4.0+ (I tried it out on a Nexus S). A key feature of the Android 4.0 action bar is that it supports integration with tabs for navigation.
At the bottom of the main screen there is the tab bar for navigation between the four main sections of the app, with a fifth centred tab button which takes you to the camera.
This all looks great graphically. The various buttons and text elements on both the action bar and the tab control are styled beautifully. However, in terms of function both elements behave unexpectedly at times.
Most interested parties would probably note that the tabs are on the bottom and that Google states Android tabs should be at the top, beneath the action bar. It’s a common fault it seems when apps are ported from iPhone to Android. However this is not my main issue.
My issue is with the behaviour of the tabs when the back button is pressed.

Instagram’s developers have decided to layer each tab change on the back stack of the app so that pressing the back button navigates back through the tabs you’ve previously selected. It instantly feels unfamiliar and you’re not sure when the app will let you exit it completely. This fake back trail continues until you hit the home tab where you entered the app and then the back button let’s you exit the app.
This is completely unnatural for an Android user. The expected behaviour of the back button is to exit the activity that the user is viewing. If the activity was the main activity that the user launched then the back button will exit the app.
From a development point of the view a lot of effort would have gone into making the tabs function this way. But it was a mistake. It’s not expected behaviour on Android and it’s surprising that Instagram have ended up with this implementation. At the end of the day this is the core of the apps navigation that should function as expected.
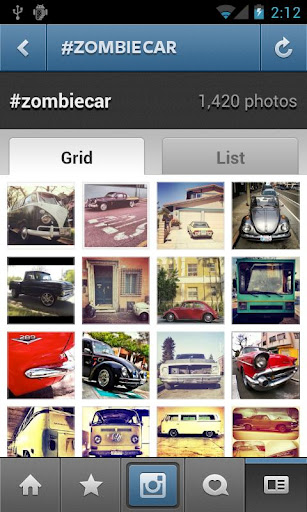
Another issue I have with the tabs is that they are permanent. What this means is that opening up sub-views, say from within the list of photo’s on the home tab doesn’t open a new activity, it opens up a sub-view within the main view leaving the tab bar in place. What’s the result?
Because there are no new activities, and only new views within the tab activity there are **no animations **between views. This makes for a very short, sharp and jolty experience when you are switching between the various tabs & views throughout the app. People complain that Android lacks the animation polish of iOS, but it’s mostly bad implementations that give this impression.
My last issue with the tabs is that they could have easily implemented view swiping between the main tab views. This would have made the app feel more like a native Android app and less like an iPhone port.
I have other issues with the action bar, fixed list view headers.. I could go on…
What’s the overall verdict. For all the buzz, Instagram have delivered a nice looking, well-functioning Android app. But it’s definitely not a masterclass in Android app design. Or even a beginners class. If you yourself are porting an iOS app and looking at Instagram on Android as an example of how it’s done. You are on the wrong track. Start here.
I’ll post some better examples of ports, to give a comparison.